Client
Rebrand
ZTE USA 

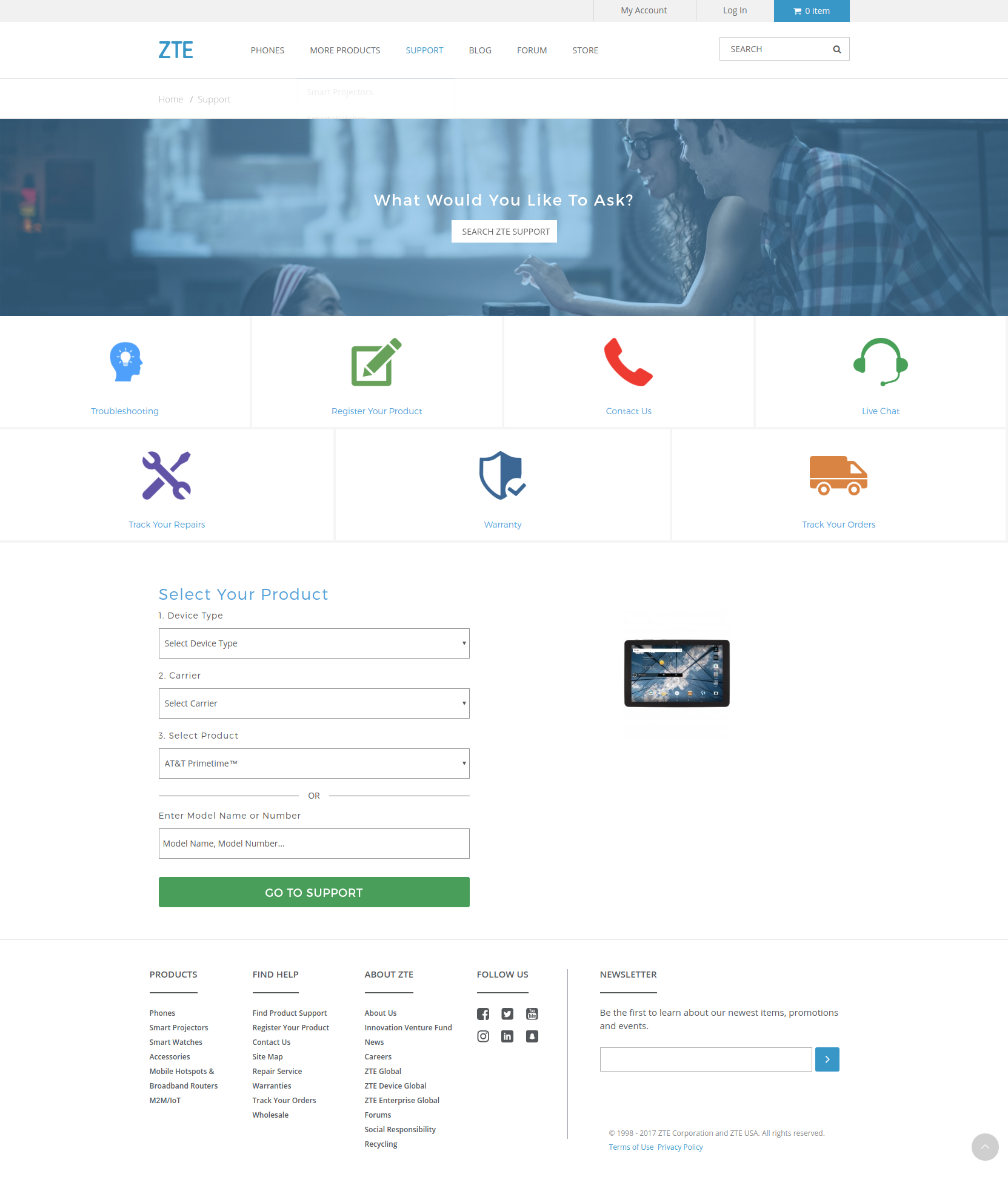
Before
Product Description Page (PDP)


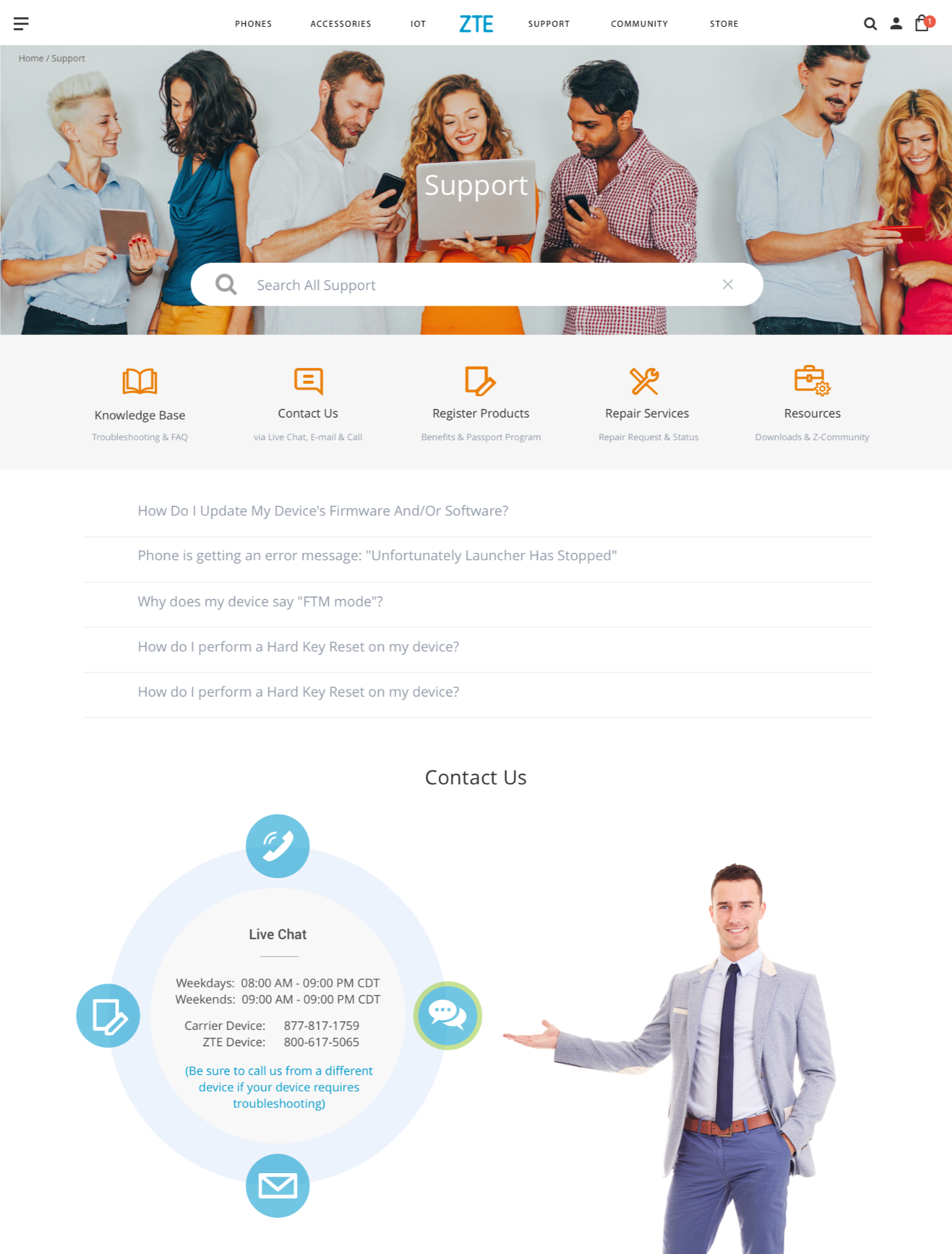
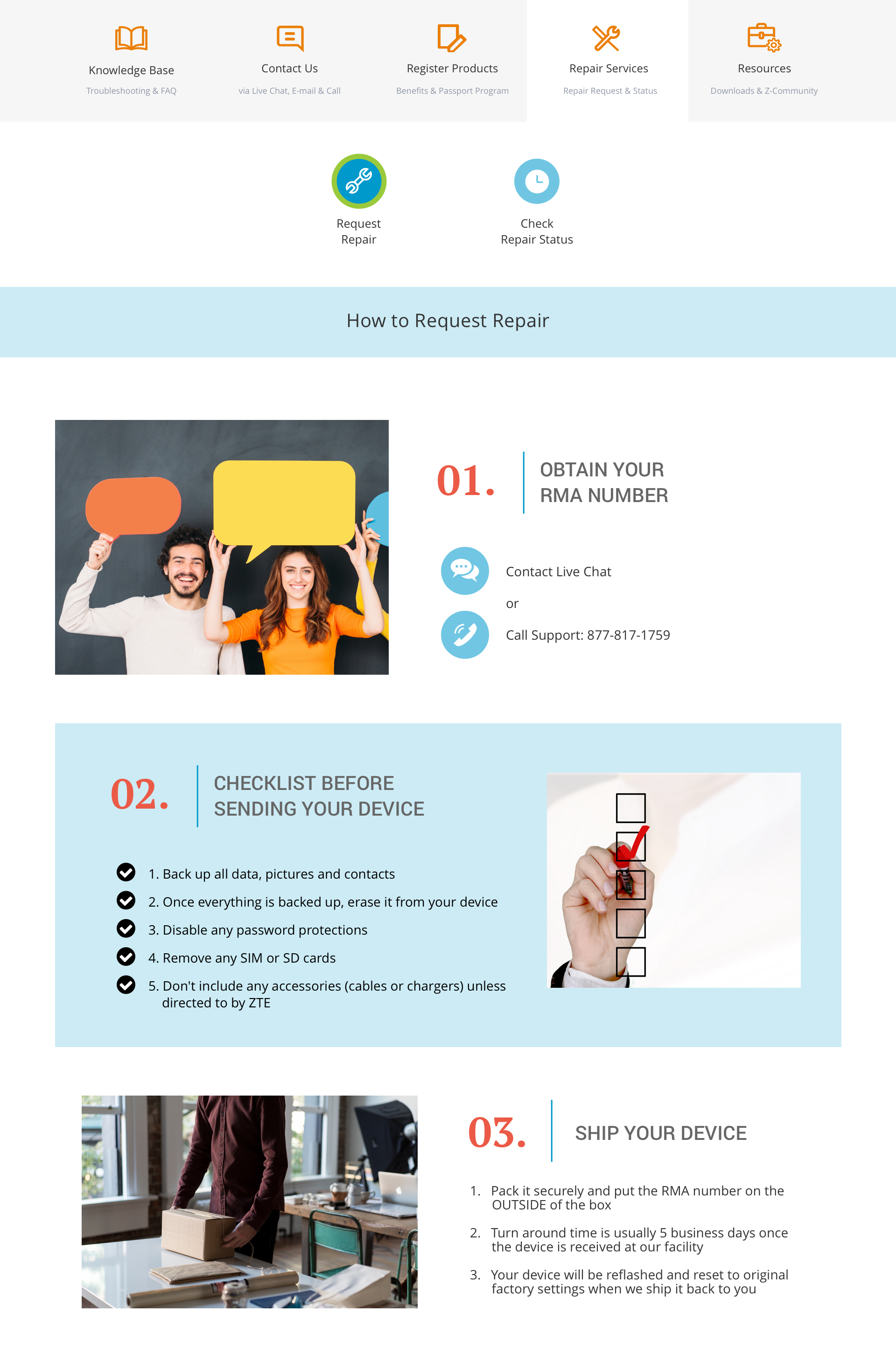
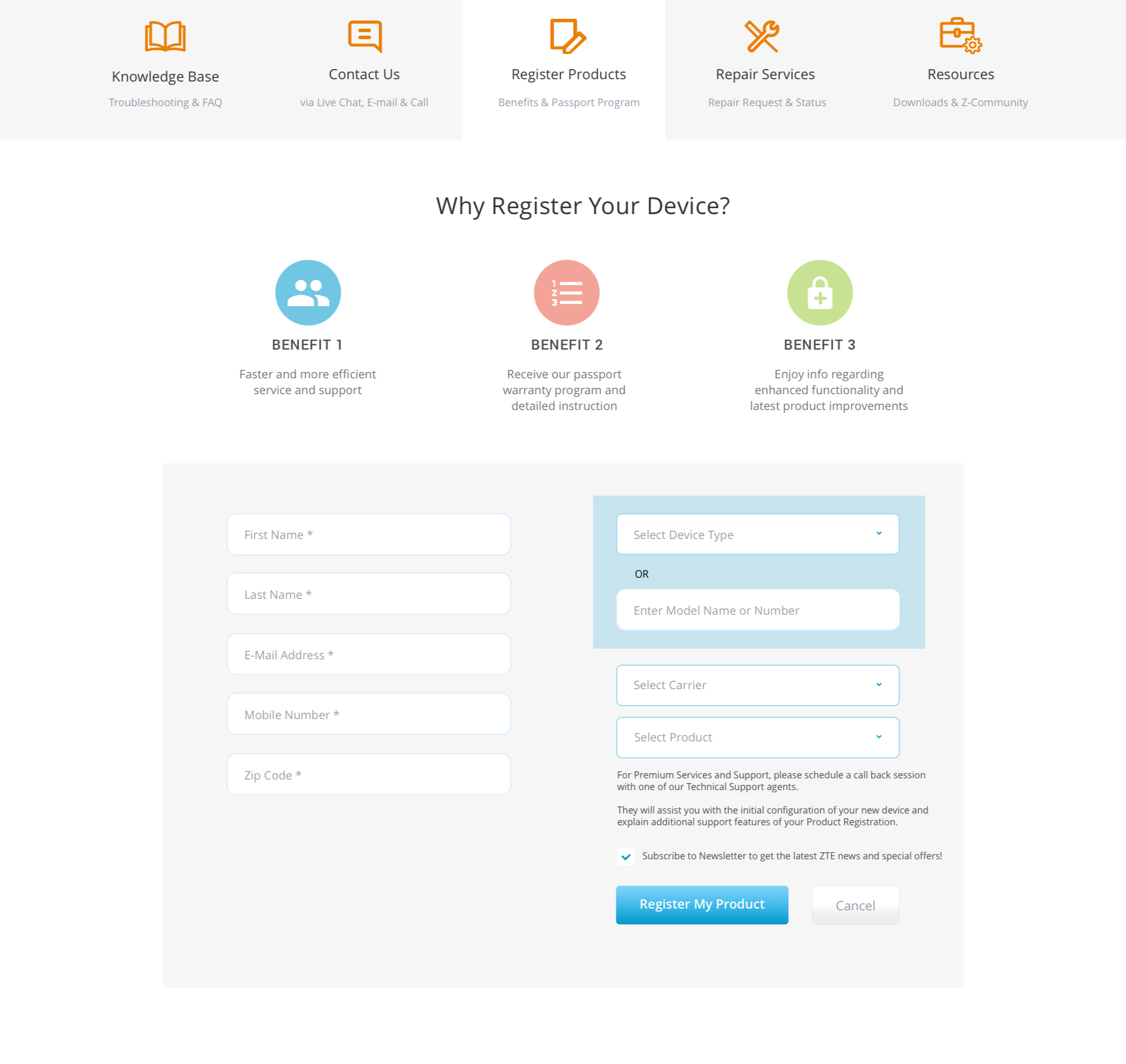
After
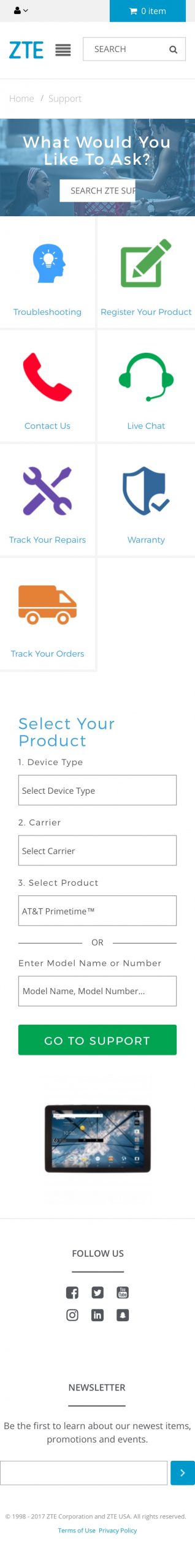
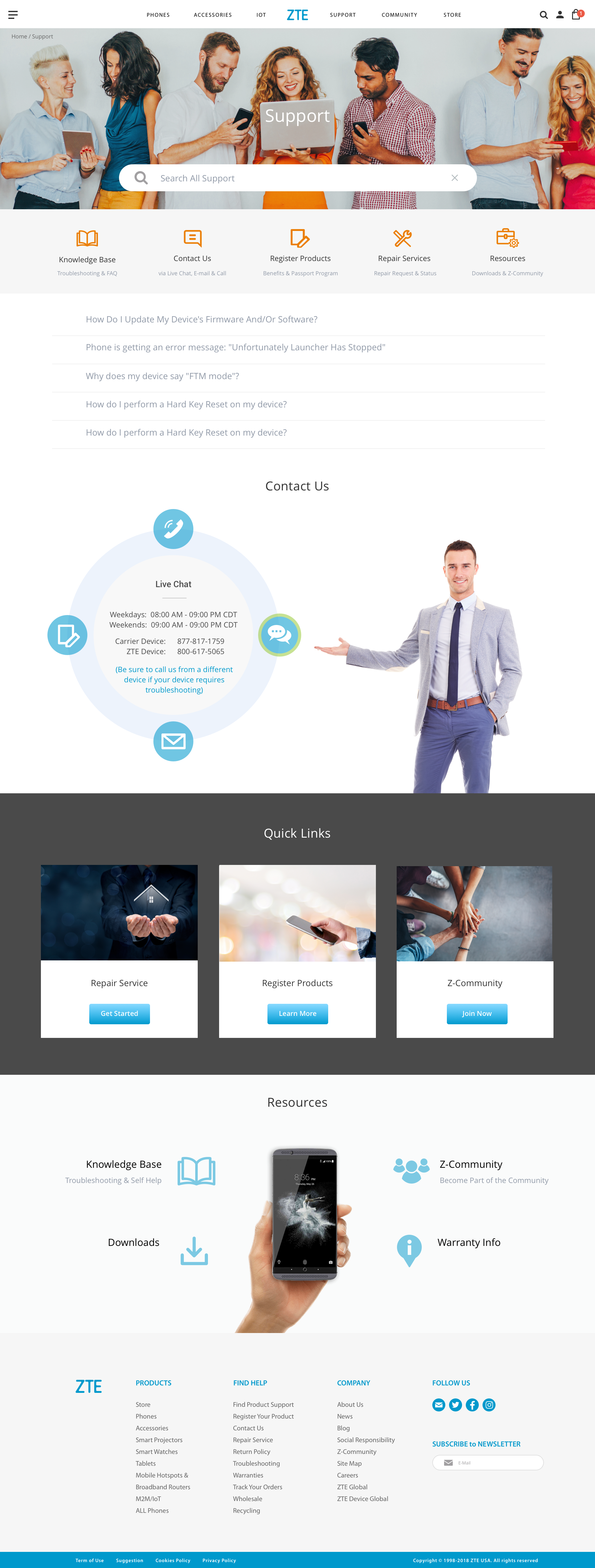
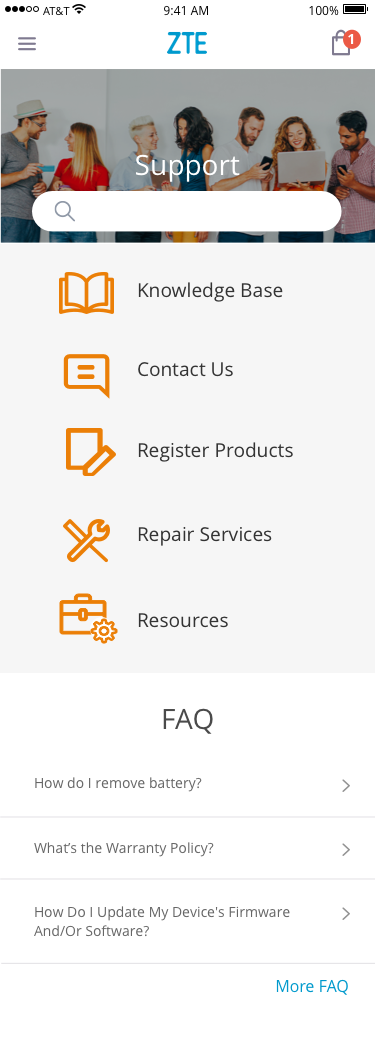
Support Page


Discovery
Heuristic Evaluation | Stakeholder Interviews | Competitive Analysis
Heuristic Evaluation
Heuristic Evaluation was used by applying UX design principles and best practices.
The evaluation further confirmed the concerns expressed by ZTE and provided some insights into the causes of these frustrations.
Stakeholder Interviews
10 stakeholders from different departments were interviewed.
The process is crucial to provide valuable insights and help to understand the target audience, business goals, technical constraints, needs, expectations, and more.
Competitive analysis
We conducted a competitive analysis of ZTE's website to three of their main competitors in the US market - Apple, Samsung, and OnePlus, as well as several e-commerce sites.
We looked into their features, information architecture, instructions, UI and see how ZTE ranked in these key areas.


Research & Analysis
Analytics Review | Content Inventory | Content Audit | Card Sorting
User Interviews
Analytics Review
According to Google Analytics, the Support page had a high drop-off rate, bounce rate, and longer session duration as users were trying to browse through different pages to find answers.
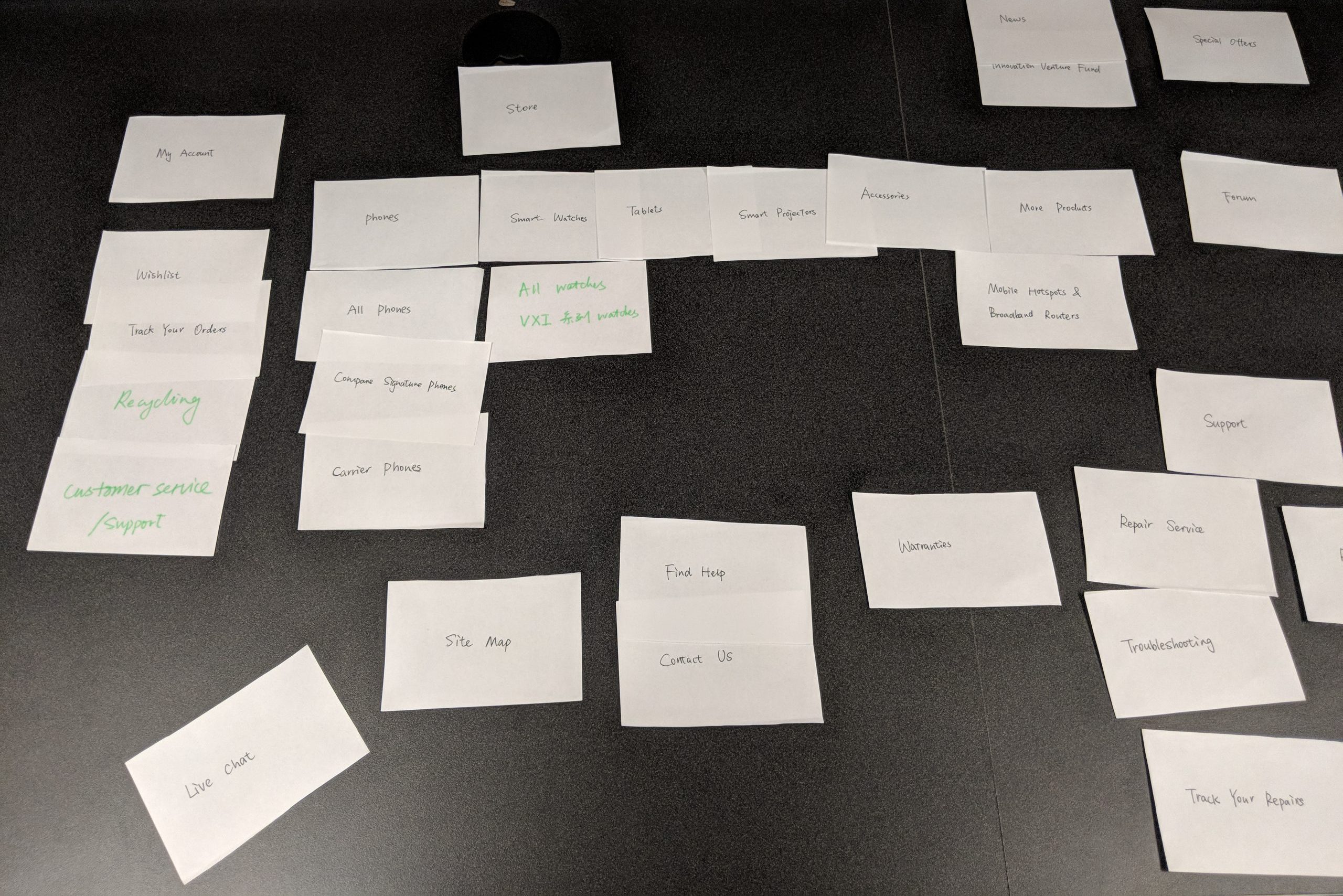
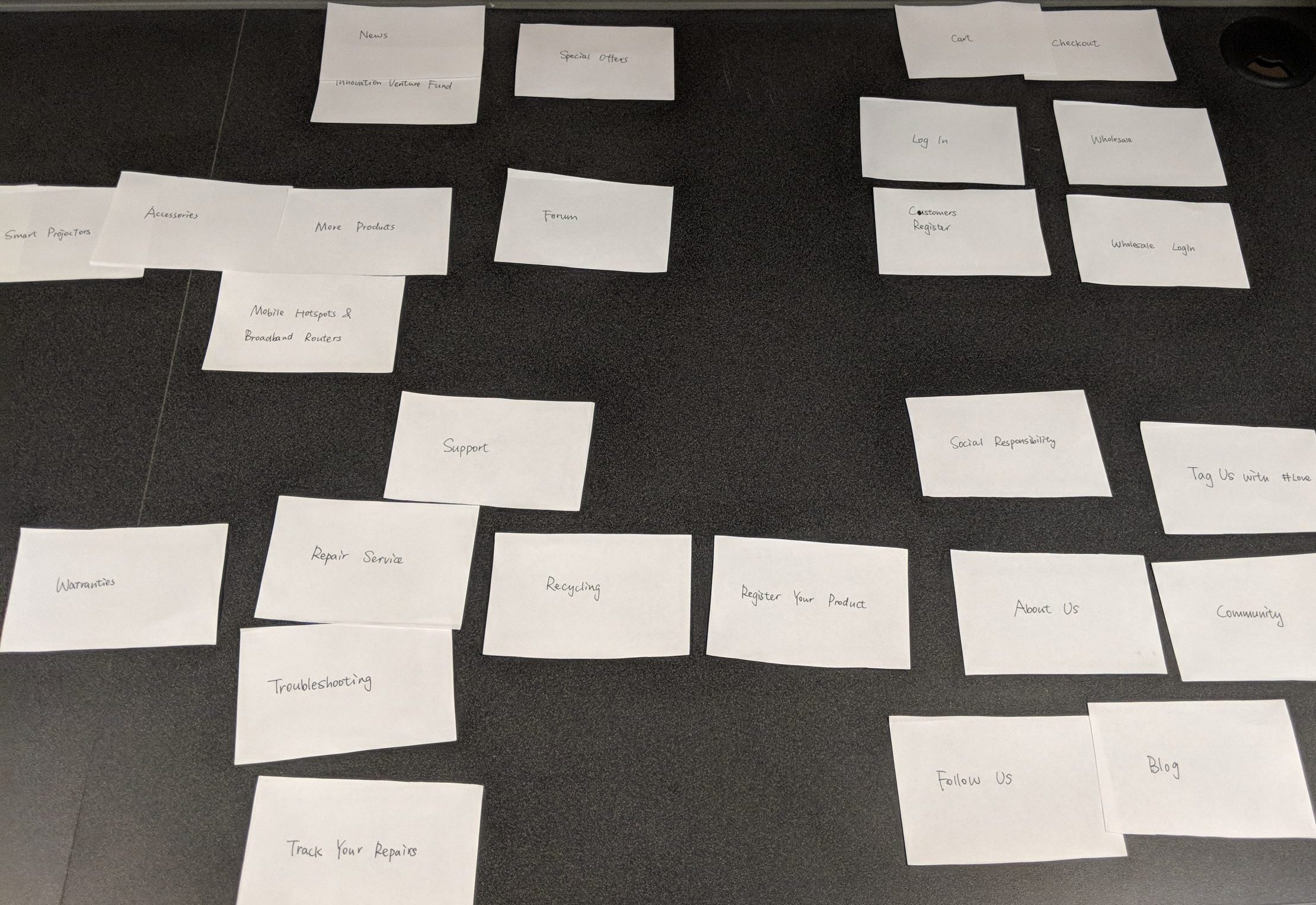
Content Inventory/Audit | Card Sorting
To restructure the site, I created a content inventory that listed every piece of digital content ZTE previously had and the specific characteristics of each piece. Later, I ran a content audit to examine and evaluate the quality of the content listed in the inventory and uncovered content that required updating or to be removed.
With the updated list of content, open card sorting sessions were conducted with 3 online and 3 on-site participants. The result of these sessions helps us reorganize the Support section that makes sense to customers in the revised site information architecture.
![]()
I couldn't find information about the repair service, and live chat was unavailable, so I called the support line and waited for over 30 minutes.
— Brian, 34 yrs![]()
![]()
I never register any of my electronics so I don't understand why do I need to register my phone?
— Kendra, 29 yrs![]()
Design
Wireframes | Prototypes
Wireframes
An initial round of wireframes were created for review. However, client expressed desire to see something more visual appealing, so we went ahead and moved on to prototyping.
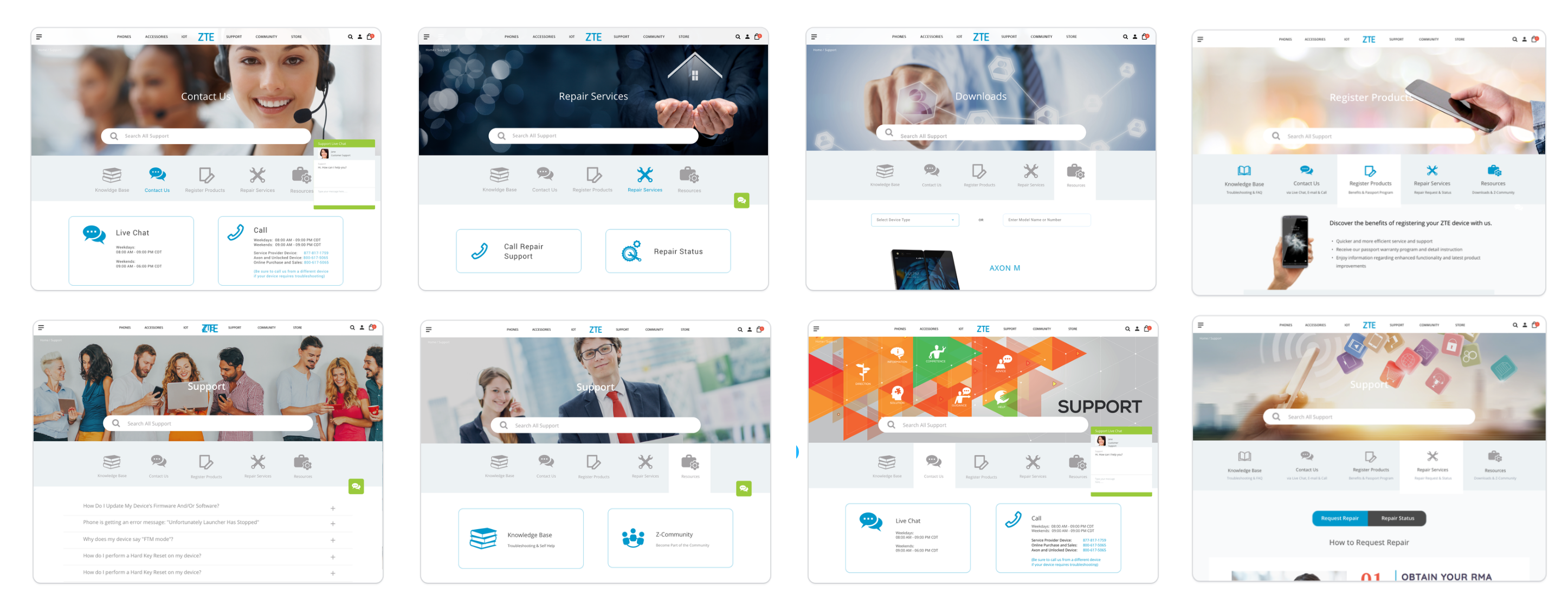
Prototypes
Per client's request, instead of using wireframe for layout and placements, I created several PDP variations with different element placements and priorities.

Evaluate
Interactive Prototypes | User Testing
Interactive Prototype
After numerous rounds of iterations, I built an interactive prototype that could show how the finished PDP would look and flow.
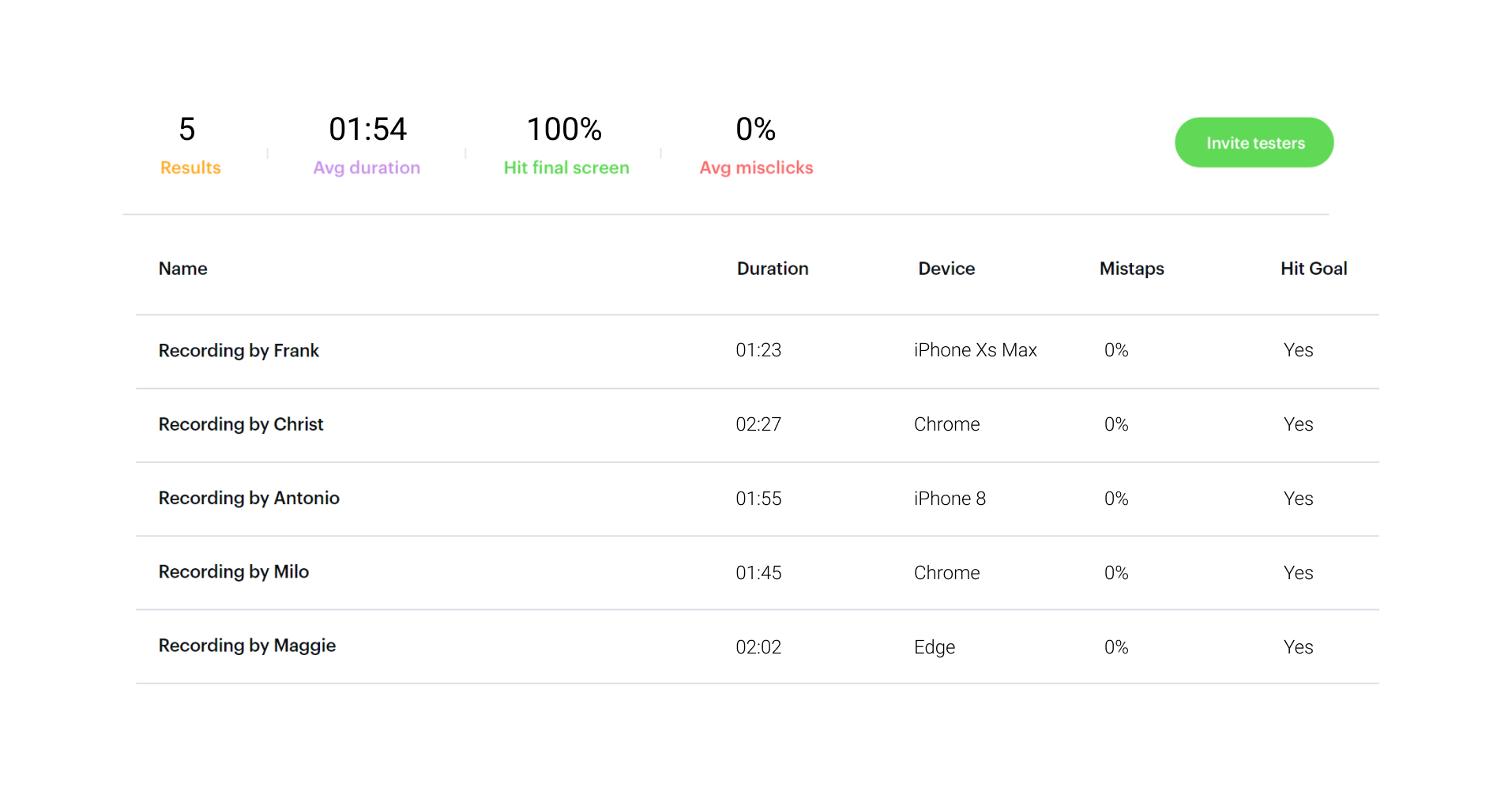
User Testing
Explorative online user testing was ran with 5 participants to see if they can find answers and complete tasks.

The
Click on the numbers to read annotations
Outcomes
-
Reduced Requests to Call Center and Live Chat
users can now find the most popular answers on the Support Page without waiting to speak to a support agent
-
Better Content Organization
content is organized into 5 options with clear description
-
Increased CR on Device Registration
3 benefits are provided to encourage device registration
-
Reduced no. of unaccepted or returned RMA packages
users now can find clear instructions on the repair request, with a checklist to prepare the phone & package which can reduce unaccepted package received by the repair center